
For this UX project in we tried to follow a process based on the double diamond- shaped diagram. The diverging part allowed us to expand the possibilities and consider different perspectives, angles, and dimensions of the problem. Converging process on the other hand was engaging and while itinerating in group we had the possibility of seeing different perspectives in order to refine possibilities and select the best ideas to create a coherent and effective solution.

Having analysed the problem given, we brainstormed, and we came up with the following statement:
How Might We help museums fulfilling their mission of preserving cultural heritage while making it more accessible to a wider audience?
Initially, we started our research by reviewing studies on museum visits, the audiences, museum offer and we gathered statistics. Our secondary research insights are following:
Furthermore, we have led a series of interviews with museum-goers in order to understand their motivations, expectations, beliefs, blocking factors and overall experiences in modern museum.
We have worked on the affinity diagram in order to gather and organise our findings from the interviews as well as secondary research findings. We have found the pattern and trends that we named accordingly. The Pain Points that we have found concern the accessibility limitations, opening hours, time limitations, and crowds. The most important findings were socialising, learning, and interactive aspect of a museum visit.

Superficially it might seem that nobody has time to visit museums, but upon closer inspection the user research made clear that there are divergent motivations of users. Creating a persona helped bring some clarity to those motivations and pain points.

By creating and exploring the journey map of our persona and his tasks, we uncovered key emotional moments that our solution has to address.

Young, active art seeker
needs a fluid access to museums
because waiting likes make him lose his motivation on visiting.
Brainstorming allowed us to leverage the collective thinking of the group, by engaging with each other, listening, and building on ideas.
Crazy 8’s: a fast sketching exercise that challenged us to sketch eight distinct ideas in eight minutes. The goal was to push beyond our first idea, frequently the least innovative, and to generate a wide variety of solutions to our challenge.
Worst idea: a lateral thinking method which is very much about standing back, looking at the big picture and understanding concepts. It also required us to focus on the parts that have perhaps been overlooked, challenging assumptions and seeking alternatives.
Ideation leads us to a possible solution, which could be a mobile application that allows the user to find a museums on the map, check how busy are museums, buy tickets, interact with others, find more info about the exhibition or check the past and currents event in the waiting line.
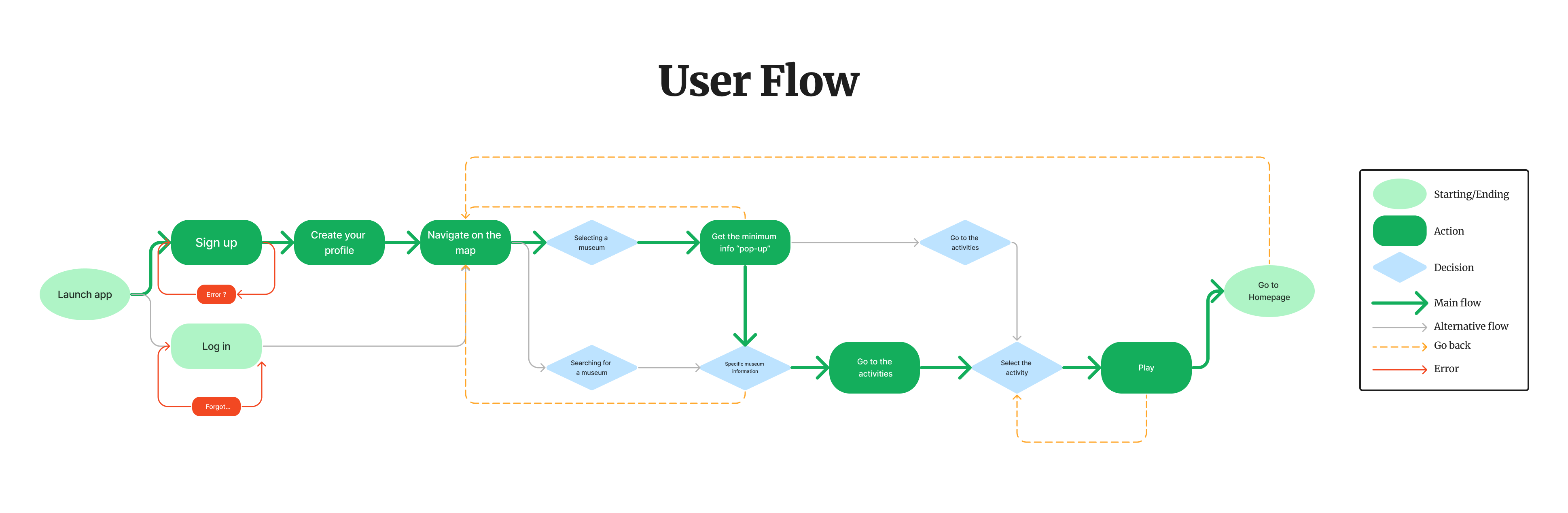
We tried to create a simple User Flow, by representing the avenues that can be taken when using an app. This User Flow informed by our research, organisationally depicts the three key task streams that the future prototype would focus on: onboarding and registration, navigating on the map, getting the museum's info and selecting activities.

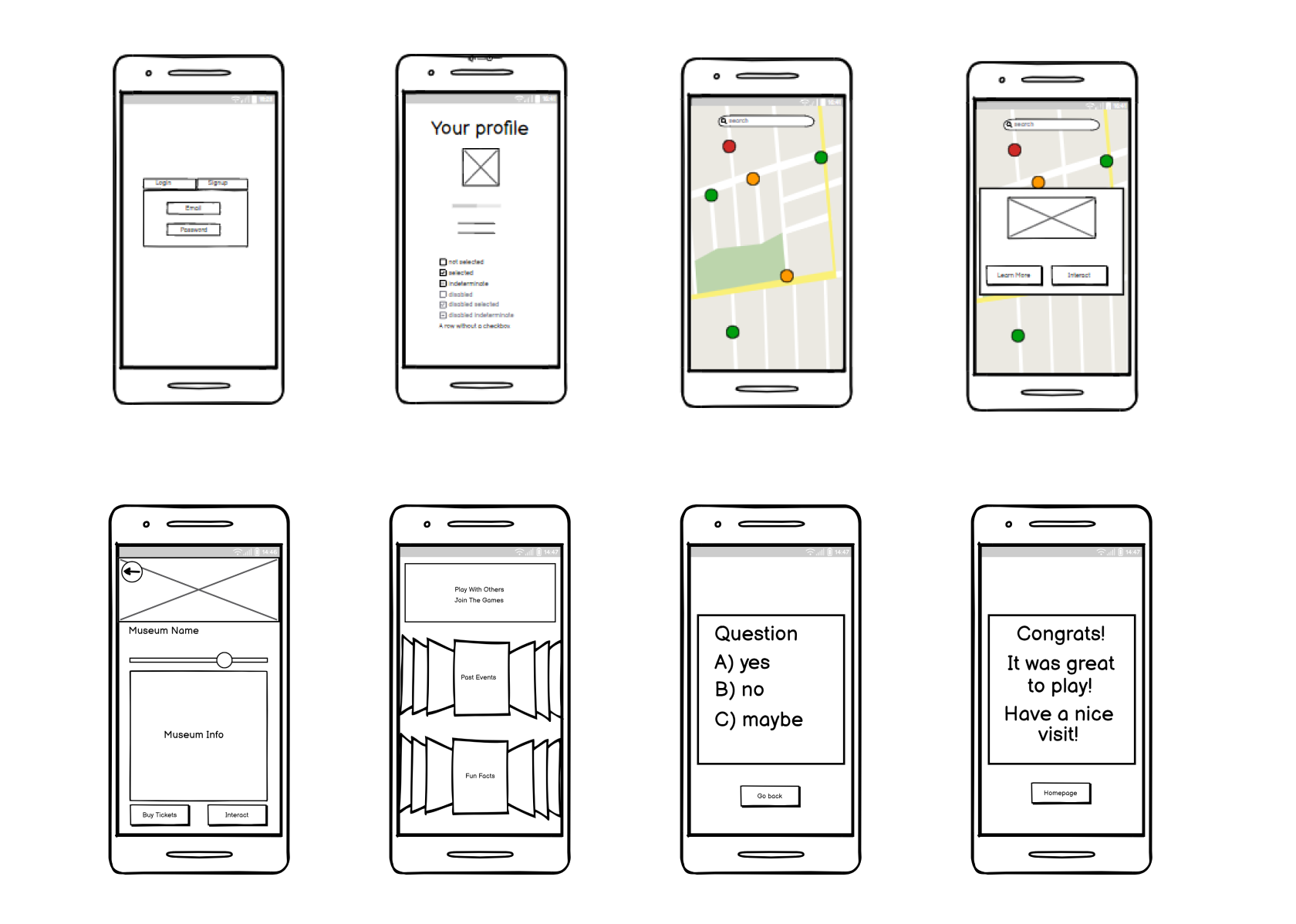
We created the wireframes in order to demonstrate our idea and run the User Tests. We wanted to explore design patterns common among apps in the culture sector. We took all feedbacks which allowed us to better understand how users expected to coplete the tasks we were focusing on.

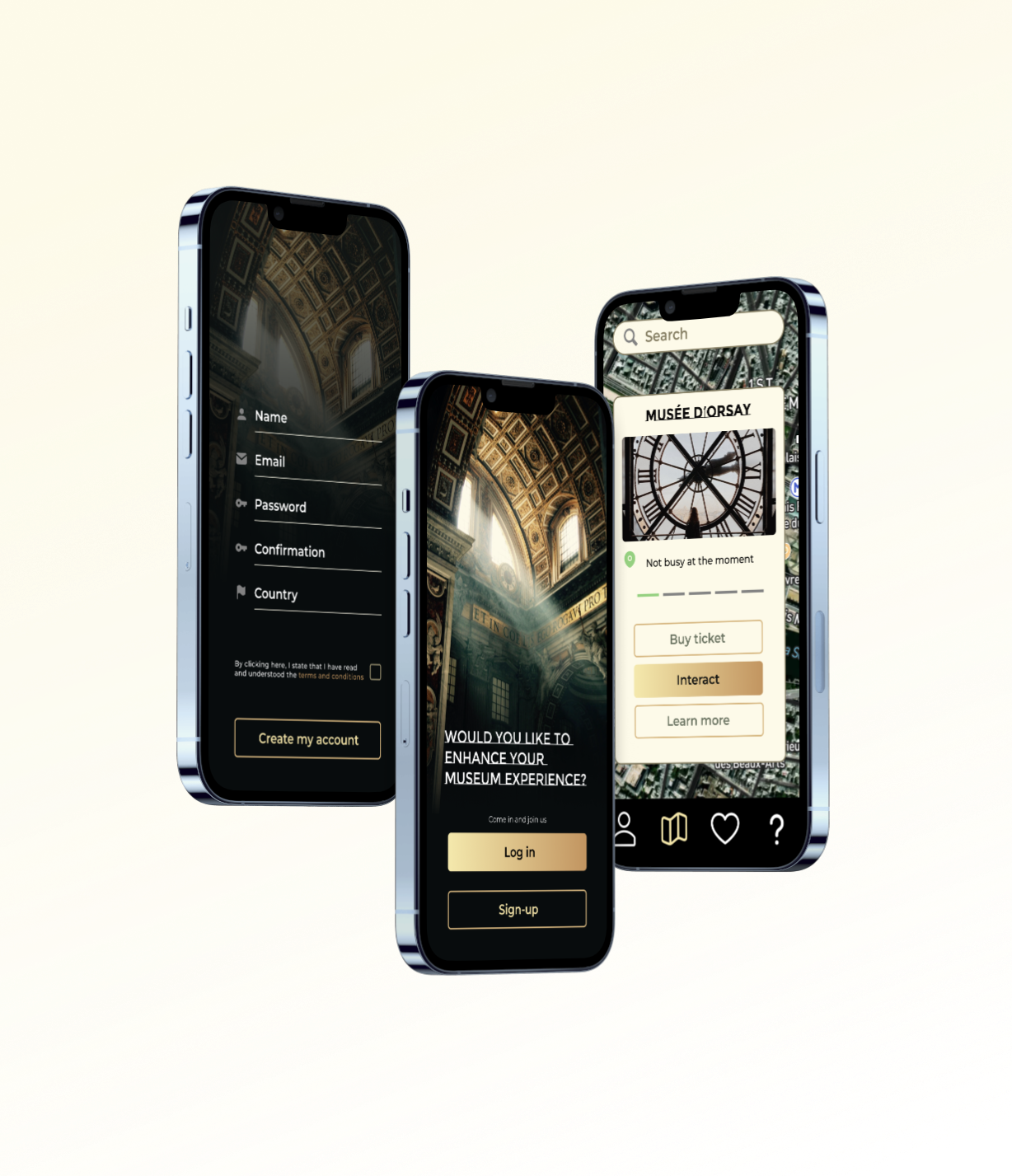
The goal of our project were to represent graphically our user-centred solution in low to mid fidelity prototype. I feel like we laid a foundation for the more fully realisable high-fidelity prototype. I have build few hi-fi screens, visible below, to practice my UI skills and to realise this additional step which makes project more complet. For the future itineration, I would build and interactive prototype and study how the user is completing the tasks we were focusing on. I would likely have a dialog with users about what they expected and which adjustment has to be done.

If you like what you see and want to work together, get in touch!
martyna_typology@outlook.com